サンプルコード実行手順
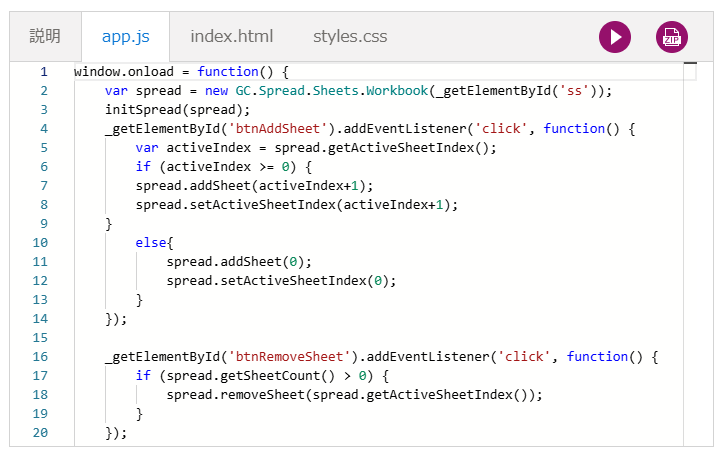
オンラインデモには下記のようにサンプルコードが付属しています。
このサンプルコードは直接変更を加えて実行できるほか、変更した内容を保存してローカルで実行することも可能です。
ここでは、サンプルの実行方法について説明します。

◆直接コードを修正して実行する方法
下記の手順により、デモに修正を加えて動作を確認できます。
- タブ内のコードを直接修正します。
- 実行アイコン
 をクリックします。
をクリックします。
◆ローカルに保存して実行する方法
保存アイコン をクリックすることで、サンプルをダウンロードしてローカル環境に保存することができます。コードを変更して保存した場合は、変更した内容で保存されます。
をクリックすることで、サンプルをダウンロードしてローカル環境に保存することができます。コードを変更して保存した場合は、変更した内容で保存されます。
- PureJSのサンプルの場合
以下のいずれかの方法でサンプルを実行することができます。
- 解凍したフォルダにある、index.htmlファイルをブラウザで開く。
- 解凍したフォルダをVisual Studio Codeで開き、index.htmlファイルを選択して「実行とデバッグ」タブから「実行とデバッグ」を実行する。
- 解凍したフォルダをVisual Studio Codeで開き、index.htmlファイルを「Live Server」で開く。
※「Live Server」拡張機能をインストールしておく必要があります。
- JSフレームワーク(Angular/Vue/React)のサンプルの場合
オンラインデモからダウンロードしたサンプルを実行するには、npmパッケージをインストールします。このnpmパッケージを使用するには事前にNodeJSをインストールしておく必要があります。
- コマンドプロンプトを起動します。
- cdコマンドを実行して、実行したいサンプルのディレクトリに移動します。
cd <サンプルのディレクトリ>
- 次のコマンドを入力して、必要なパッケージをインストールします。
npm install
*npmのバージョンによっては依存関係のエラーが発生する場合があります。その場合は以下のコマンドを実行してください。
npm install --force
- 次のコマンドを入力して、サンプルを実行します。
npm start
